Developer Tools là gì
Có một công cụ gọi là Developer Tools được tích hợp sẵn trên trình duyệt Chrome. Và nó có thể phục vụ nhanh chóng cho một web developer và thậm chí là cả user. Vậy Developer Tools là gì? Cùng AppHelpMe.Com tìm hiểu bạn nhé!

Developer Tools là một công cụ được tích hợp sẵn trên trình duyệt Google Chrome
- Developer Tools (Dev Tools) là một công cụ giúp nhà phát triển web nhanh chóng đi đến nội bộ của trình duyệt web.
- Qua đó, web developer có thể nhanh chóng tìm ra lỗi và fix lỗi trên trình duyệt web của họ.
Ai cần dùng Developer Tools?
- Nhà phát triển web
- Người dùng lướt web
Developer Tools có những công cụ nào?
- Developer Tools có rất nhiều tiện ích và có ít nhất 8 tab để giúp web developer và người dùng thoải mái hơn với một website.
Developer Tools là gì?

Developer Tools là gì?
Developer Tools viết tắt là Dev Tools là một công cụ giúp nhà phát triển web nhanh chóng đi đến nội bộ của trình duyệt web. Do đó họ có thể kiểm tra lỗi, phát hiện và chỉnh sửa rất nhanh. Điểm đặc biệt của Dev Tools là nó không chỉ phục vụ cho web developers mà chính người dùng của trang web cũng truy cập được.
Hiện tại, không chỉ trình duyệt Google Chrome mà tất cả trình duyệt web trên Windows cũng như macOS cũng đã có tích hợp công cụ Developer Tools.

Bạn có thể dùng Developer Tools trên nhiều hệ điều hành khác như Linux hay MacOS
Developer Tools rất đa tính năng, từ xem lỗi, cho đến chạy trình sửa lỗi, rất có lợi cho việc phát triển trang web. Developer Tools cũng hỗ trợ đa nền tảng và thường được gọi chung là Chrome Dev Tools. Vậy thì chúng ta có thể làm những gì với Dev Tools? Hãy để AppHelpMe.Com tiếp tục thông tin đến bạn nhé!
Cách mở Developer Tools trên trình duyệt web
Ở bài viết này, AppHelpMe.Com sẽ hướng dẫn cách mở lỗi cũng như các tools chính bên trong Chrome Dev Tools. Ở các trình duyệt khác bạn có thể kiểm tra tương tự nhé!
Bước 1: Truy cập vào website bạn muốn kiểm tra
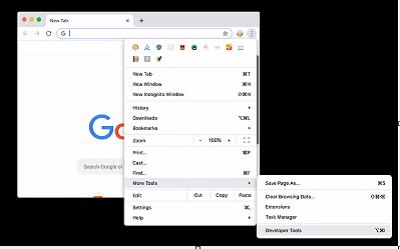
Bước 2: Chọn menu Chrome ở góc phải trên của trình duyệt > Tools > Developer Tools
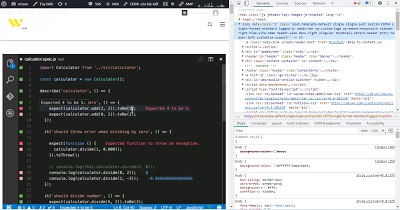
Bước 3: Bây giờ bạn sẽ thấy một giao diện code của trang web được hiển thị ở dạng như sau:

Bạn sẽ thấy giao diện này khi mở Developer Tools trên trang web
Ngoài cách mở trực tiếp Chrome Dev Tools như trên, bạn còn có thể dùng những cách mở tắt như sau:
- Nhấn phím F12 trên Windows
- Nhấn tổ hợp phím Ctrl+Shift+I trên Windows hoặc Ctrl Opt J trên MacOS
Tìm hiểu một số tools bên trong Google Chrome Developer Tools
Khi bạn làm việc với công cụ Developer Tools chủ yếu bạn check lỗi (nếu có) của code web và tìm cách sửa nó với JavaScript. Vậy nên bạn chắc chắn sẽ làm việc với một số tools tiêu biểu trong Dev Tools như sau:
* Lưu ý: Bạn hãy nhấn tổ hợp Ctrl+[ hoặc Ctrl + ] để di chuyển qua lại giữa 8 tools tiêu biểu trong Dev Tools một cách dễ dàng.
1. Elements và Style
Tab Elements sẽ hiển thị mã HTML và CSS của trang web bạn đang kiểm tra. Bạn có thể trực tiếp chỉnh CSS ở cửa sổ này và có thể nhìn thấy ngay kết quả. Đơn giản hơn trước kia nhiều lần, bạn chẳng cần mở CSS ra – chỉnh sửa – lưu – F5 lại trang web.

Bạn có thể check html hoặc chỉnh sửa css ngay trên Developer Tools
;
Tab Style cho phép kiểm tra mã màu, font chữ, màu nền một cách chuẩn xác. Nói chung, với Tools Style sẽ giúp bạn check Design concept của trang web một cách gọn lẹ, chính xác.
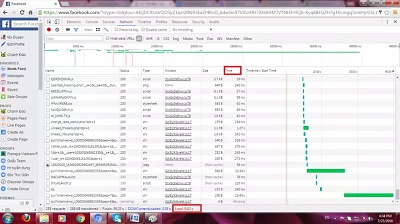
2. Networks

Dễ dàng xem được những thứ quan trọng về code web trong Networks
Với tab Networks bạn sẽ xem được hầu hết những thứ quan trọng trong code web như html, css, javascript, hình ảnh, thời gian load trang,… Mục đích kiểm tra ở tools Networks nhằm phát hiện ra những bug bị lỗi, code không chạy và kịp thời sửa lại.
3. Sources

Khi muốn debug cho trang web, bạn cần dùng đến tab Sources
Khi nhà phát triển web muốn debug cho trang của họ, họ cần dùng đến tab Sources để check lỗi nhanh hơn.
4. Timeline & Profile
Mặc dù ít khi cần dùng đến nhưng Timeline & Profile là một tab quan trọng trong Developer Tools. Chúng được xây dựng nhằm mục tiêu tìm ra điều gì khiến cho JavaScript chạy quá chậm và tìm giải pháp thích hợp.
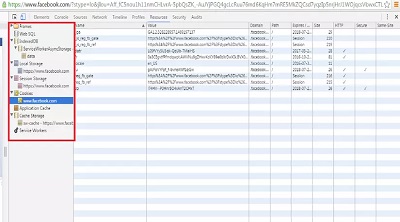
5. Resources
Khi bạn muốn tìm kiếm và check dữ liệu trên Cookies, WebSQL hay LocalStorage, bạn cần dùng đến tab Resources.

Khi bạn muốn tìm kiếm và check dữ liệu trên Cookies, WebSQL hay LocalStorage, bạn cần dùng đến tab Resources.
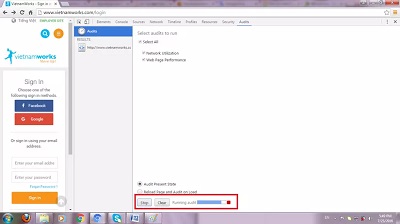
6. Audits

Hãy vào tab Audits bên trong Developer Tools để kiểm tra tại sao web chạy chậm
Tại sao trang web của tôi lại chạy chậm? Hãy vào tab Audits bên trong Developer Tools để kiểm tra thử bạn nhé. Bạn chỉ cần mở tab Audits > Bấm RUN > Xem xét kết quả được trả ra về tốc độ load của web và giúp bạn có một số giải pháp phù hợp để tăng tốc.
7. Console
Khi bạn cần check lỗi liên quan đến Javascript thì vào tab Console và có thể nhập mã JS trực tiếp vào đây để fix lỗi.
Bạn sẽ sử dụng Developer Tools để làm gì?
Không phải là Web Developer cũng chẳng ảnh hưởng gì mấy đến việc bạn sử dụng Developer Tools một cách thú vị nhất. Và dưới đây sẽ là những thứ mà bạn làm được với công cụ này:

Bạn có thể dùng Developer Tools để thiết kế web
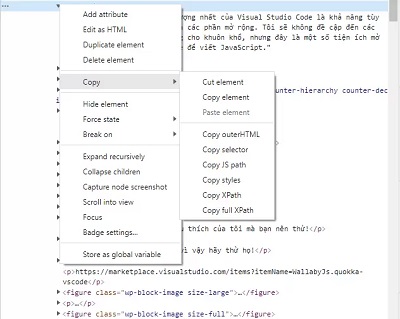
- Trước tiên thì hầu như chúng ta sẽ dùng đến tab Element nhằm kiểm tra các thẻ h1 trên html, chỉnh sửa css làm cho giao diện web đẹp hơn. Bạn cũng dùng tab Element để check xem trang web được xây dựng bằng cái gì.
- Nếu bạn muốn thiết kế web bằng cách copy-paste thì bạn sẽ thấy Developer Tools hữu ích đến nhường nào. Bạn chỉ cần mở Dev Tools ra và dán mã code mà bạn đã copy vào đó là được.
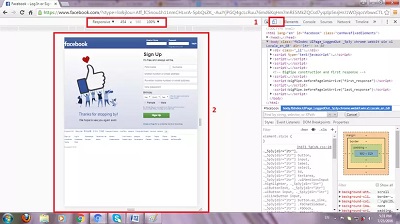
- Dùng Developer Tools để check khung nhìn cho giao diện web. Đây là tính năng cho phép bạn chuyển đổi khung nhìn trang web phù hợp với các thiết bị khác nhau.
….
;
Như vậy, Developer Tools là một công cụ rất tuyệt vời với cả nhà phát triển web và người dùng web. Hiểu rõ về cách sử dụng Tools này sẽ giúp cho cuộc sống của bạn dễ chịu hơn rất nhiều. AppHelpMe.Com hi vọng bài viết trên đây sẽ hữu ích dành cho bạn!
